Van al het verkeer op het internet start maar liefst 60% op Google. Als bedrijf kun je daarom niet om Google heen. Om deze reden is zoekmachineoptimalisatie (SEO) cruciaal voor elk bedrijf. SEO zorgt ervoor dat jouw webpagina’s beter vindbaar worden in Google, wat zorgt voor meer bezoekers en uiteindelijk meer verkopen. In dit blog gaan we daarom in op de belangrijkste trends en ontwikkelingen op het gebied van SEO in 2024 en daarna. Ook geven we je tips om zelf in te spelen op deze trends.
De 6 belangrijkste trends op een rij:

Bekijken
Trend 1: Search Generative Experience (SGE)
De evolutie van zoekmachines heeft een nieuwe mijlpaal bereikt met de introductie van Search Generative Experience (SGE). SGE, een AI-gestuurde zoekervaring, levert voor veel zoekopdrachten een AI-gegenereerd resultaat dat bovenaan de zoekresultatenpagina’s (SERPs) verschijnt. Het unieke van SGE is dat het content genereert die precies is afgestemd op de zoekvraag van de gebruiker, wat resulteert in relevantere en boeiendere resultaten.
Deze innovatie combineert traditionele zoekresultaten met AI-gestuurde contentcreatie, en markeert daarmee een verschuiving naar een interactievere en gebruiksvriendelijkere zoekervaring. Het algoritme begrijpt en anticipeert op de behoeften en intenties van de gebruiker. In plaats van een eenvoudige lijst met links, biedt SGE bij een zoekopdracht een AI-gedreven antwoord, inclusief relevante links naar bronnen en extra prompts voor verdere verkenning van het onderwerp. Hiermee transformeert Google in een meer conversatiegerichte assistent die op een menselijkere manier reageert op vragen.
Voor ondernemers is het cruciaal om te begrijpen hoe SGE de spelregels van SEO verandert. Anders dan traditionele zoekmachines, die zich concentreren op trefwoorden en backlinks, geeft SGE de voorkeur aan content die informatief, relevant, creatief en boeiend is. Dit vereist dat ondernemers hun contentstrategie aanpassen om te voldoen aan deze nieuwe criteria.
Het ontwikkelen van unieke, waardevolle en interactieve content wordt essentieel om op te vallen in de door SGE aangedreven zoekresultaten. Deze nieuwe benadering van zoekmachineoptimalisatie betekent bovendien dat de focus moet liggen op het direct en omvattend beantwoorden van gebruikersvragen.
Hoe op deze trend inspelen?
Als Nederlandse ondernemer met een Nederlandstalige website lijkt SGE misschien een ver-van-mijn-bedshow, aangezien het momenteel alleen beschikbaar is in de VS en in het Engels. Maar het is cruciaal om deze ontwikkeling nauwlettend te volgen. De verwachting is dat SGE spoedig wereldwijd en in diverse talen beschikbaar is. Dit zal een aanzienlijke impact hebben op zoekmachinegebruik en websiteoptimalisatie.
Om je als ondernemer voor te bereiden op de komst van SGE, is het aan te raden om te investeren in kwalitatieve content die verder gaat dan de traditionele SEO-technieken. Er bestaat nog geen vaststaande methode voor het optimaliseren van content voor Google’s SGE. Maar door te focussen op content die gebruikersvragen grondig en direct beantwoordt, blijft je website relevant. Dit is van belang omdat de door SGE gegenereerde content nog steeds links naar relevante bronnen bevat. Het gaat dus om een mix van door AI gegenereerde inhoud en verwijzingen naar onderliggende bronnen. Welke factoren de naast de AI-tekst getoonde links beïnvloeden, is nog onduidelijk, maar de geselecteerde content lijkt vaak de volgende eigenschappen te hebben:
- Mening of analyse: SGE lijkt informatie en analyses uit diverse bronnen samen te voegen. Het aanbieden van deskundige analyses of meningen over een onderwerp kan de zichtbaarheid vergroten.
- Directe taal: de snapshots van SGE verwijzen vaak naar complete secties of tekstblokken, vergelijkbaar met ‘uitgelichte fragmenten’. Het creëren van gestructureerde secties, lijsten en bullet points kan daarom eenvoudiger te interpreteren zijn voor SGE.
- Specialistische of niche-autoriteit: websites die in de snapshots verschijnen, zijn vaak nichegericht of hebben een specifieke focus. Dit benadrukt het belang van autoriteit binnen een specifiek onderwerp.
- Nieuwe of originele informatie: primaire bronnen lijken vaker geciteerd te worden in de SGE-snapshots. Dit suggereert dat het publiceren of delen van nieuwe informatie over een onderwerp steeds belangrijker wordt.
Let wel: Verwaarloos de traditionele SEO-praktijken niet vanwege SGE. Ondanks dat AI-gegenereerde resultaten gebruikersgedrag zullen beïnvloeden, blijven traditionele zoekresultaten een onderdeel van de SERPs. Dit maakt ze ook in de toekomst relevant voor SEO. Momenteel is het nog onduidelijk hoe vaak gebruikers zullen vertrouwen op SGE voor het beantwoorden van hun vragen.
Trend 2: Visual Search
Visual search is één van de manieren waarop je kunt zoeken op het internet. Het werkt als volgt: je ziet een paar schoenen die je mooi vindt en waarover je meer wilt weten, je maakt een foto van de schoenen − bijvoorbeeld met een Google Lens − en voert deze in een zoekmachine in. Met behulp van Artificial Intelligence (AI) identificeert de software om welke schoenen het gaat en geeft het informatie en zoekresultaten die hierbij passen.

Visual search is al een aantal jaar ingebouwd in verschillende populaire zoekmachines, waaronder Pinterest, Amazon, Snapchat en natuurlijk Google. En het werkt verrassend goed: de software van deze zoekmachines is vaak in staat miljoenen of zelfs biljoenen objecten te identificeren. En dat aantal groeit elke dag.
Deze manier van zoeken heeft niet alleen een groot effect op online shoppen, maar is ook nuttig als je oriëntatiepunten wilt identificeren, als je de voedingswaarde van een product wilt opzoeken en nog veel meer. Visual search is onder millennials en generatie Z dan ook erg populair: uit onderzoek van ViSenze blijkt dat 62% van hen méér mogelijkheden wil op het gebied van visual search.
Hoe op deze trend inspelen?
Hoewel visual search op dit moment nog geen game-changer is op het gebied van SEO, verwacht ik dat deze manier van zoeken in 2024 in gebruik zal toenemen. Als de manier waarop we naar informatie en producten zoeken verandert, is het belangrijk om daar op tijd op in te spelen. Op dit moment zegt 35% van de marketeers van plan te zijn om in de toekomst hun webpagina’s te optimaliseren voor visueel zoeken. Het is dus belangrijk om deze trend in de gaten te houden en te onderzoeken wat de mogelijkheden zijn, zodat je de concurrentie voor kunt blijven op het moment dat visual search in populariteit toeneemt.
Wil je nu al aan de slag met visual search? Zoekmachines kunnen afbeeldingen niet zomaar ‘lezen’ en interpreteren. Om het zoekmachines eenvoudiger te maken, zodat ze begrijpen wat jouw afbeelding precies inhoudt, en dit te koppelen aan een zoekopdracht (via tekst of visual search), kun je de volgende zeven dingen doen:
- Zorg voor originele afbeeldingen van goede kwaliteit.
- Voeg ‘structured data’ toe aan je afbeeldingen. ‘Structured data’ is een stukje code dat je toevoegt aan de html van je website, waarin je uitlegt wat de afbeelding precies inhoudt. Hoe je dat doet, lees je in de richtlijnen voor structured data van Google, of op de pagina over afbeeldingen op schema.org.
- Voeg een alt-tekst of alt-beschrijving toe aan je afbeelding.
- Gebruik een bestandsnaam die de inhoud van de afbeelding beschrijft, dus: ‘gele-damesjas-superdry.jpg’ in plaats van ‘afb _#13467_2024.jpg’.
- Voeg een image sitemap toe aan je website.
- Gebruik niet te grote afbeeldingen, dit beïnvloedt de laadtijd van je pagina en is daarmee nadelig voor je SEO.
- Gebruik het juiste bestandstype voor je afbeelding. Google Image ondersteunt de volgende bestandstypes: BMP, GIG, JPEG, PNG, WebP, SVG.
Doorgaan
Trend 3: User Experience Signals
SEO verandert voortdurend, omdat ons zoekgedrag verandert en omdat er dagelijks miljoenen pagina’s bijkomen op het internet. Google is daarom ook voortdurend in ontwikkeling. De meest belangrijke ontwikkeling binnen Google Search is RankBrain. Om uit te leggen wat Rankbrain precies is, moet je eerst begrijpen hoe Google de volgorde van de zoekresultaten bepaalt.
Wanneer je een zoekopdracht invoert in Google, rangschikt de zoekmachine de zoekresultaten op basis van relevantie. Die rangschikking gebeurt aan de hand van verschillende algoritmen. Die algoritmen analyseren de content op je pagina om te beoordelen of de pagina informatie bevat die relevant is voor de zoeker. Dit gaat aan de hand van verschillende signalen, waaronder zoekwoorden (om te bepalen waar de pagina over gaat) en backlinks (om de kwaliteit van de pagina te beoordelen).
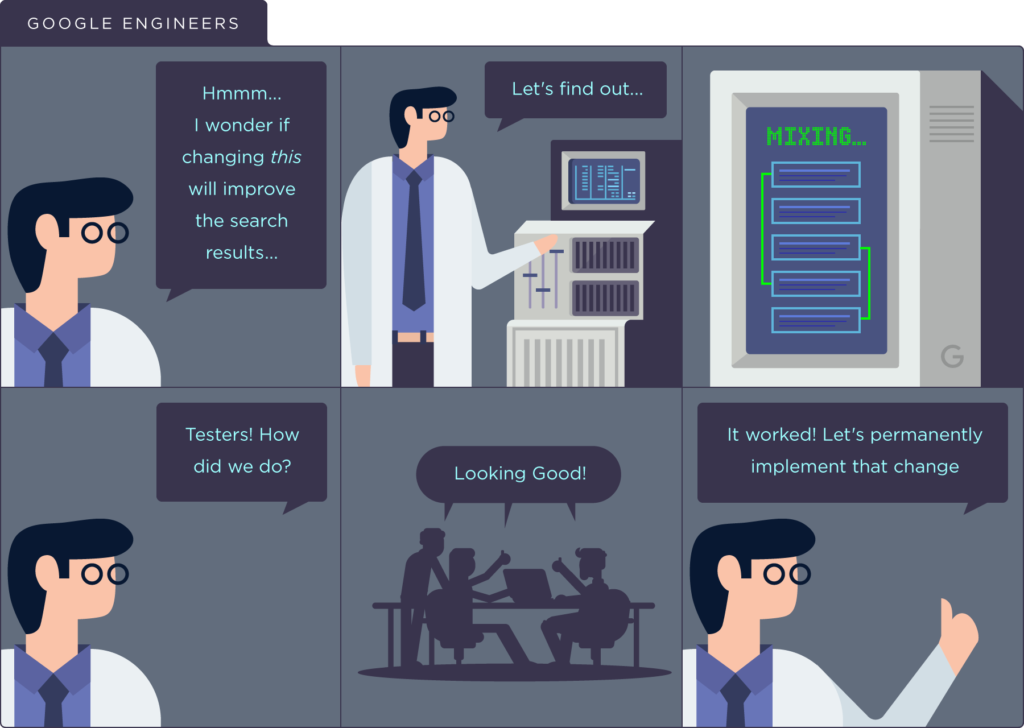
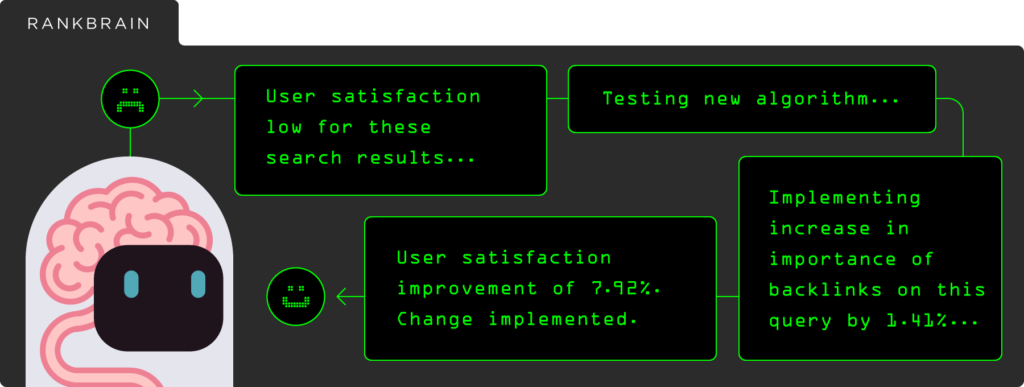
Deze algoritmen werden tot een paar jaar geleden met de hand geschreven door programmeurs bij Google, maar sinds enkele jaren is daar het Artificial Intelligence algoritme RankBrain bijgekomen. RankBrain is een zelflerend algoritme net twee belangrijke taken: kijken hoe de gebruikers interacteren met de zoekresultaten (gebruikerstevredenheid) en het beter begrijpen van zoekopdrachten. Als uit bepaalde signalen blijkt dat de zoeker niet tevreden is met de zoekresultaten die Google toont, past RankBrain het algoritme automatisch aan.
Uit een test, waarin de engineers van Google het op moesten nemen tegen RankBrain, bleek dat RankBrain succesvoller was in het tonen van de meest relevante resultaten.De verwachting is dan ook dat Google’s RankBrain een steeds belangrijkere rol zal spelen in de rangschikking van zoekresultaten. Dit betekent dat User Experience Signals, oftewel: signalen op het gebied van de gebruikerstevredenheid, steeds belangrijker worden wanneer je hoger wilt scoren in Google.


Hoe op deze trend inspelen?
Als een gebruiker niet op jouw pagina klikt in de zoekresultaten, of je pagina snel weer verlaat, heeft dit een nadelig effect op de ranking van je pagina. Als een gebruiker juist wel op jouw pagina klikt in de zoekresultaten en vervolgens langere tijd op jouw website besteedt, heeft dat een voordelig effect op de rangschikking van je pagina. Het is daarom belangrijk om de Click Through Rate (het percentage bezoekers dat vanuit Google doorklikt naar jouw pagina) te vergroten, de Bounce Rate (het percentage bezoekers dat je website verlaat na het zien van één pagina) te verlagen en de Dwell Time (de tijd die een bezoeker op jouw website besteedt) te vergroten.
Hieronder geef ik zes tips voor het vergroten van de CTR, het verlagen van de Bounce Rate en het vergroten van de Dwell Time:
- Besteed aandacht aan het schrijven van goede metatags (meta-titel en meta-omschrijving). Zorg dat duidelijk is waar de pagina over gaat en dat de titel een emotie triggert.
- Zet een deel van de meta-titel tussen haakjes en/of plaats een nummer in de titel, bijvoorbeeld: Zo schrijf je een whitepaper (in 7 stappen).
- Zorg dat de content op de pagina goed aansluit op de marketing waarmee je de bezoeker naar de pagina stuurt.
- Maak aan het begin van de pagina in een korte inleiding (5-10 zinnen) direct duidelijk waar de pagina over gaat. Zo weet de bezoeker gelijk dat hij goed zit.
- Plaats langere teksten op een pagina om de bezoeker langer vast te houden, maar deel deze content op in kortere stukken om het behapbaar te houden en de aandacht van de bezoeker vast te houden.
- Maak de vervolgstappen inzichtelijk op elke pagina. Verwijs in een blog bijvoorbeeld altijd naar een ander blog over hetzelfde onderwerp en verwijs op landingspagina’s naar een pagina met meer informatie, een pagina met prijzen, of een contactpagina.
Trend 4: Core Web Vitals
Uit zowel interne onderzoeken van Google als uit branche-onderzoeken blijkt dat internetgebruikers de voorkeur geven aan sites met een goede pagina-ervaring. De pagina-ervaring gaat over de vraag hoe gebruikers de interactie met de pagina ervaren. Hoe soepeler de interactie met een webpagina verloopt, hoe beter de pagina-ervaring.
Daarom heeft Google de laatste jaren een aantal nieuwe criteria toegevoegd op het gebied van gebruiksvriendelijkheid. Zo scoren websites die snel laden en goed te lezen zijn op een mobiele telefoon hoger dan websites die traag laden en alleen op desktop te lezen zijn. In 2020 zijn daar de zogenaamde Core Web Vitals, bijgekomen. Afgaande op de naam (losjes vertaald: de belangrijkste vitale functies voor het web) en de aankondiging van Google, zullen de Core Web Vitals een zeer belangrijke rol spelen in het bepalen van de gebruikerservaring van bezoekers op jouw pagina (en daarmee een grote rol spelen in SEO).

Core Web Vitals zijn een reeks specifieke factoren die Google belangrijk vindt in de algehele gebruikerservaring van een webpagina. Hierbij meet Google drie specifieke gegevens die te maken hebben met snelheid, reactievermogen en visuele stabiliteit:
- Largest Contentful Paint (LCP): LCP meet hoelang het duurt voordat het grootste gedeelte van de content op jouw pagina is geladen. Anders dan bij reguliere laadsnelheid, gaat het hierbij om de ervaring van de gebruiker. Het gaat er niet om hoelang het duurt voor jouw pagina om volledig te laden, maar om de tijd tussen het klikken op een link en het zien van voldoende content om interactie met de pagina mogelijk te maken.
- First Input Delay (FID): FID meet de tijd die een gebruiker nodig heeft om een actie uit te voeren op jouw pagina. Het gaat dus om de tijd tussen het klikken op een link en het uitvoeren van een actie, zoals klikken op een link in de navigatie van de site, het invoeren van een e-mailadres, inloggen in een account, etc.
- Cumulative Layout Shift (CLS): CLS meet de visuele stabiliteit van een pagina tijdens het laden. Je wilt dat alle elementen op je pagina redelijk stabiel zijn tijdens het laden. Als elementen op je pagina verspringen tijdens het laden van de pagina, is dat slecht voor de pagina-ervaring. Een gebruiker kan dan immers per ongeluk op een verkeerde link klikken en kan eigenlijk pas echt gebruik maken van je pagina, wanneer deze volledig is geladen en alle elementen op de juiste plek staan.
Hoe op deze trend inspelen?
Wanneer je hoger wilt scoren in Google is het dus aan te raden om jouw prestaties op het gebied van de Core Web Vitals te verbeteren. Open Google Search Console en klik op “Core Web Vitals”. Hier kun je per pagina inzien hoe jouw website scoort. Google deelt je pagina’s in één van de volgende drie categorieën: good (goed), needs improvement (heeft verbetering nodig) en poor (slecht). Concentreer je eerst op de slechte URL’s. Kijk waar het misgaat: scoort de pagina slecht op LCP, FID of CLS? Wanneer je weet welke pagina’s slecht scoren en op welke gegevens ze slecht scoren, geeft dat inzicht in wat je kunt doen om de gebruikservaring van jouw webpagina’s te verbeteren.
Hieronder bespreek ik vier dingen die je kan doen om je Core Web Vitals te verbeteren:
- Optimaliseer je afbeeldingen: veel homepages en landingspagina’s maken gebruik van grote (schermvullende) afbeeldingen. Omdat zo’n afbeelding vaak een groot deel van het scherm van de bezoeker beslaat, is het belangrijk dat deze snel laadt. Ander schaadt het je LCP. Je kunt ervoor zorgen dat je afbeeldingen sneller laden door een niet te grote resolutie te gebruiken en de afbeeldingen goed te comprimeren met een tool zoals Optimizilla.
- Implementeer ‘lazy loading’: een andere manier om de laadsnelheid van je pagina’s in het algemeen en je LPC in het bijzonder te verbeteren, is door lazy loading toe te passen. Lazy Loading houdt in dat niet alle foto’s en video’s op jouw webpagina in één keer laden. In plaats daarvan laden alleen die elementen die op het scherm van de bezoeker te zien zijn. Afbeeldingen, video’s en andere zwaardere elementen lager op de pagina, laden pas wanneer de bezoeker daar heen scrollt.
- Voorkom instabiele content: je kunt voorkomen dat afbeeldingen, die vaak langzamer laden dan tekst, verspringen, door de breedte en hoogte van afbeeldingen in de CSS toe te voegen. Op deze manier zal de browser ruimte reserveren voor die afbeelding. Zo voorkom je een hoge CLS-score (wat slecht is). Hetzelfde geldt voor advertenties en dynamische inhoud; wanneer je in de CSS ruimte reserveert voor deze elementen, voorkom je dat elementen op de pagina verschuiven tijdens het laden.
- Verbeter de algemene laadtijd van de website: er zijn verschillende manieren waarop je de algemene laadtijd van je website kunt verbeteren, maar de eenvoudigste en meest effectieve is zorgen voor een goede hosting.
Proberen
Trend 5: E-A-T
E-A-T staat voor expertise, authoritativeness, and trustworthiness, oftewel: deskundigheid, autoriteit en betrouwbaarheid. De term komt uit het in 2013 gepubliceerde document genaamd Google’s Search Quality Rater Guidelines. In dit document staan de richtlijnen die Google gebruikt om de kwaliteit van zoekresultaten te bepalen.
Google wil zijn gebruikers het liefst alleen maar webpagina’s voorschotelen die het volledig vertrouwt. Wanneer een gebruiker een vraag invoert op Google, wil hij namelijk een betrouwbaar antwoord vinden. En wanneer een gebruiker op zoek is naar een bepaald product of een bepaalde dienst, wil hij geen webpagina’s van onbetrouwbare bedrijven. Pagina’s met foutieve informatie en pagina’s waarop bewust nepnieuws wordt verspreid, krijgen daarom een lagere positie. Hetzelfde geldt voor pagina’s van bedrijven met overwegend slechte recensies.
Andersom geldt dat pagina’s met kloppende, betrouwbare informatie, hoger scoren in de zoekresultaten en dat positieve recensies − zeker op Google Mijn Bedrijf − jouw pagina een boost geven. Het is dus van belang om ervoor te zorgen dat de informatie op jouw pagina klopt en om expertise, autoriteit en betrouwbaarheid uit te stralen.
Hoe op deze trend inspelen?
Hieronder bespreek ik per onderwerp een aantal zaken die je kunt proberen om jouw E-A-T score te vergroten en hoger te scoren in Google.
Bij expertise (deskundigheid) gaat het erover dat jij in jouw content kunt aantonen dat je een hoog niveau van kennis of vaardigheid hebt op een bepaald gebied. Laat zien welke kennis en vaardigheden jij hebt door blogs te schrijven. Deze blogs kunnen over van alles gaan, zolang het maar aansluit op jouw bedrijf en jouw producten of diensten en zolang je in de blogs maar kunt laten zien dat jij veel van dit onderwerp afweet. Geef antwoord op vragen die klanten hebben of zouden kunnen hebben, geef tips, schrijf over de laatste trends en nog veel meer.
Bij authority (autoriteit) gaat het over reputatie, vooral onder andere experts en influencers uit hetzelfde vakgebied. Wanneer andere personen jouw website zien als een kwalitatieve bron voor informatie over een bepaald onderwerp, dan heb jij autoriteit. Hiervoor kijkt Google naar recensies, naar aanbevelingen van experts, naar nieuwsartikelen en andere geloofwaardige informatie die door onafhankelijke mensen is geplaatst en die verwijst naar jouw website. Hoewel je hier minder invloed op hebt, kun je in elk geval beginnen met het aanmelden van jouw bedrijf op Google Mijn Bedrijf en je klanten om recensies vragen.
Bij trustworthiness (betrouwbaarheid) gaat het over de legitimiteit, transparantie en nauwkeurigheid van de website en de informatie daarop. Om hoger te scoren op betrouwbaarheid, is het van belang dat alle informatie op jouw website feitelijk klopt. Het citeren van betrouwbare bronnen is daar onderdeel van. Daarnaast is het goed om te vermelden wie verantwoordelijk is voor de gepubliceerde inhoud. Geef bij elke blog dus de auteur aan. Daarnaast moet je je klanten voldoende manieren bieden om met jou in contact te komen en je contactgegevens duidelijk en accuraat vermelden.

Doen
Trend 6: Answer Engine Optimization (AEO)
Answer Engine Optimization (AEO) speelt een essentiële rol in de moderne digitale wereld, waar kunstmatige intelligentie (AI) een steeds belangrijkere rol inneemt. Answer engines zijn geavanceerde systemen die AI gebruiken om vragen te beantwoorden in een gespreksvorm. Voorbeelden van answer engines zijn ChatGPT, Google’s zoekmachine en Microsoft’s Bing. Deze technologieën hebben de manier waarop we informatie zoeken en vinden ingrijpend veranderd. In plaats van alleen een lijst met links te tonen, interpreteren deze systemen de intentie achter de vraag en bieden ze directe, relevante antwoorden.
Answer Engine Optimization (AEO) is het proces van het optimaliseren van de inhoud op een website zodat deze beter aansluit bij de werkwijze van answer engines. Het doel is om content zo te structureren dat deze direct antwoord geeft op de vragen van gebruikers.
Terwijl traditionele SEO zich concentreert op zoekwoorden, backlinks, domeinautoriteit en mobielvriendelijkheid om de ranking van websites in zoekmachines te verbeteren, focust AEO zich op het snel en duidelijk beantwoorden van vragen. Zoekmachines zijn namelijk steeds minder trefwoord-gebaseerd. Ze maken gebruik van machine learning en natuurlijke taalverwerking om de intentie en context van vragen van gebruikers te interpreteren en een zo precies en relevant mogelijk antwoord te bieden. Daarbij zorgt het wijdverbreide gebruik van smartphones en de toename in spraakgestuurde opdrachten, voor een groeiende vraag aan directe antwoorden op simpele en complexe vragen.
Hoe op deze trend inspelen?
Als ondernemer is het van ontzettend belangrijk om naast traditionele SEO, AEO in je digitale strategie te integreren. AEO vereist een specifieke benadering van contentcreatie, gericht op directe en heldere antwoorden. Hier zijn gedetailleerdere stappen en voorbeelden om je te helpen deze trend te omarmen:
- Ontwikkel content in de vorm van vraag-en-antwoord: creëer artikelen die gericht zijn op specifieke vragen die jouw doelgroep kan hebben. Deze content sluit direct aan bij de vragen die potentiële klanten mogelijk stellen in search engines.
- Gebruik geavanceerde zoekwoorden tools: maak gebruik van tools zoals Semrush of Ahrefs om diepgaand onderzoek te doen naar relevante vragen en zoekopdrachten in jouw sector. Zo kun je de vragen identificeren die jouw doelgroep stelt en deze integreren in zowel nieuwe als bestaande content.
- Conversatiegerichte trefwoorden: denk na over de natuurlijke taal die mensen gebruiken in gesprekken. Dit is vooral belangrijk voor spraakgestuurde zoekopdrachten. Zoekwoorden zijn niet langer beperkt tot stijve, korte zinnen. Langere, meer gespreksachtige zinnen worden steeds relevanter.
- Presenteer je content in hapklare blokken: structuur is cruciaal. Mensen en zoekmachines waarderen content die gemakkelijk te verteren is. Lijsten, tabellen en korte alinea’s maken het eenvoudiger voor zoekmachines om de kernpunten van je content te begrijpen en deze als directe antwoorden te presenteren.
- Implementeer schema-markup: door schema-markup te gebruiken, kun je zoekmachines expliciet vertellen wat de inhoud van je pagina is. Dit kan de zichtbaarheid in zogenaamde ‘snippets’ en andere gestructureerde data in zoekresultaten verbeteren.
- Analyseer en optimaliseer: de digitale wereld evolueert snel. Blijf je content analyseren en optimaliseren op basis van prestatiegegevens. Gebruik tools als Google Analytics om te begrijpen hoe je publiek interacteert met je content en waar verbeteringen mogelijk zijn.
Let op: Het is belangrijk om traditionele SEO-technieken niet te verwaarlozen. Elementen zoals mobielvriendelijkheid, snelle laadtijden en backlinks blijven een belangrijke rol spelen in de algehele online zichtbaarheid van je bedrijf.
Door een combinatie van AEO en traditionele SEO-technieken te adopteren, kun je ervoor zorgen dat jouw bedrijf niet alleen zichtbaar blijft in het AI-gedreven digitale landschap, maar ook een autoriteit wordt in het verstrekken van waardevolle en direct toegankelijke informatie aan je doelgroep. Dit vereist inzet en constante aandacht voor zowel contentcreatie als technische SEO-aspecten, maar de beloningen in termen van zichtbaarheid en gebruikersbetrokkenheid kunnen aanzienlijk zijn.